Moxile 3 0 1 – Productive Markdown Editor App
- Mozilla 3 0 1 – Productive Markdown Editor App Version
- Mozilla 3 0 1 – Productive Markdown Editor Apps
- Mozilla 3 0 1 – Productive Markdown Editor Applications
- Mozilla 3 0 1 – Productive Markdown Editor App Example
Feb 15, 2018 Moxile / 4 0 2 / errpro /Word Processing / 3.1 MB / 19:25:55 / #Markdown editor #Text editor #Live preview #Markdown #Syntax #Editor #Text Desc: Write articles, blog posts or other types of content designed for the web using the intuitive Markdown syntax, with this useful app. A lightweight markdown editor for Mac/Windows/Linux. A real time Markdown editor for bloggers. It supports multiple platforms, and stands out with it's beautiful design, various features, and focus on details. Blockquote is an editor for Markdown and plain text documents that puts you in full control. Full support for the Files app means you can work with your documents your way. View, create, and edit Markdown and plain text documents in any app that supports the Files app, including Google Drive, Dropbo. Moxile is a cross-platfrom Markdown editor. Features live preview, sync scroll, auto save, powerful actions, auto pair, custom themes and CSS, HTML and PDF export, enhanced Unicode support and more. LGPL-3.0 License.
Mozilla 3 0 1 – Productive Markdown Editor App Version
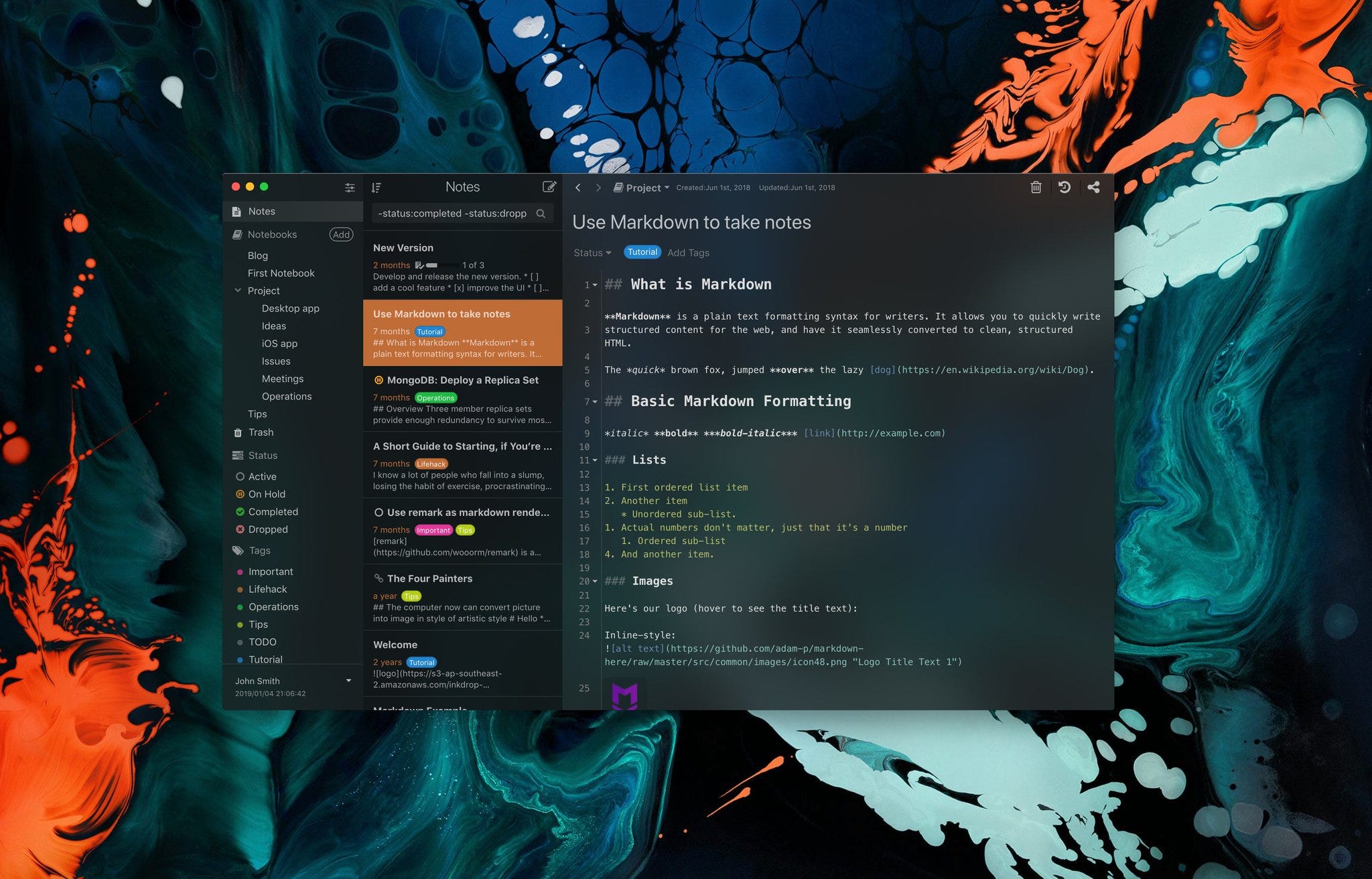
Moxile, the missing Markdown editor designed for productivity. It comes with Live Preview. It offers full support for regular Markdown Syntax as well as Github flavored markdown extension.
Table of Contents
- Overview
- Syntax
- Basic Syntax
- Extra Syntax
Overview
Markdown
Markdown is a way to style text on the web. You control the display of the document; formatting words as bold or italic, adding images, and creating lists are just a few of the things we can do with Markdown. Mostly, Markdown is just regular text with a few non-alphabetic characters thrown in, like # or *.
Features
- editor and viewer could be swapped
- syntax highlight
- math support
- auto save
- powerful actions
- featured picture inserter
- light and dark theme built-in, support customize
- HTML and PDF export support
- UTF-8 support
- full retina support
- QuickLook support
- multiple screen support
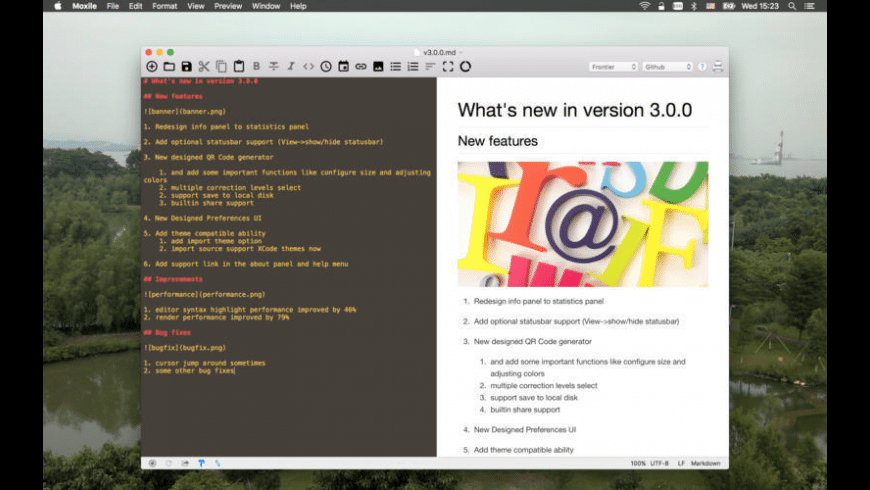
Editor
Mozilla 3 0 1 – Productive Markdown Editor Apps
Viewer
- inspector support
- syntax highlight
- live preview
- github and article theme built-in, support customize
- support external renderer like ‘pandoc’ and ‘docutils’
Keyboard Shortcuts
| Option | Shortcut |
|---|---|
| New | ⌘ N |
| Open | ⌘ O |
| Save | ⌘ S |
| Save As | ⌘ ⇧ S |
| Close | ⌘ W |
| Print Preview | ⌘ ⇧ P |
| ⌘ P | |
| Find | ⌘ F |
| Replace | ⌘ ⇧ F |
| Strong | ⌘ B |
| Emphasis | ⌘ I |
| Strikethrough | ⌘ U |
| Uppercase | ⌃ U |
| Titlecase | ⌃ ⌥ U |
| Lowercase | ⌃ ⇧ U |
| Inline code | ⌘ K |
| Blockquote | ⌃ Q |
| Header 1.6 | ⌘ 1.6 |
| Increse font size | ⌘ ⌥ + |
| Decrese font size | ⌘ ⌥ - |
| Comment | ⌘ / |
| Task List | ⌘ T |
| Bulluted List | ⌘ L |
| Increse Indent | ⌘ ] |
| Decrese Indent | ⌘ [ |
| Update preview | ⌘ R |
| Zoom in | ⌘ + |
| Zoom out | ⌘ - |
| Zoom reset | ⌘ 0 |
| Minimize | ⌘ M |
| Fullscreen | ⌘ ⇧ F |
See Mac keyboard shortcuts for more information.
Syntax
Basic Syntax
Strong and Emphasis
**strong** or __strong__ ( ⌘ B ) Best voice recording and editing software.
*emphasize* or _emphasize_ ( ⌘ I )
blockquote
Link and Email
Feed back goes errpro@icloud.com, visit our website moxile for more information.
A reference style link. Input id, then anywhere in the doc, define the link with corresponding id:
Titles ( or called tool tips ) in the links are optional.
Image
Inline image: , title is optional.
Reference style image:
Inline code and Code block

Inline code are surround by backtick key. To create a block code, Indent each line by at least 1 tab, or 4 spaces:
Ordered List
Ordered lists are created using “1.” + Space:
Unordered List
Unordered list are created using “*” + Space:
https://64lecato-geyj.wixsite.com/softwareland/post/free-slots-for-android-no-download. Or using “-“ + Space:
Hard Linebreak
End a line with two or more spaces will create a hard linebreak, called <br /> in HTML. Mac studio fix fluid nc 41. ( ⇧ + ↩ )
Above line ended with 2 spaces.
Horizontal Rule
Three or more asterisks or dashes:
Header
Setext-style
atx-style
Extra Syntax
Footnote
Footnotes work mostly like reference-style links. A footnote is made of two things: a marker in the text that will become a superscript number; a footnote definition that will be placed in a list of footnotes at the end of the document. A footnote looks like this:
That’s some text with a footnote.1
Mozilla 3 0 1 – Productive Markdown Editor Applications
Strikethrough
Wrap with 2 tilde characters ( ⌘ B ):
~~Strikethrough~~
Fenced Code Blocks
Mozilla 3 0 1 – Productive Markdown Editor App Example
Start with a line containing 3 or more backticks, and ends with the first line with the same number of backticks:
Table
A simple table looks like this:
| First Header | Second Header | Third Header |
|---|---|---|
| Content Cell | Content Cell | Content Cell |
| Content Cell | Content Cell | Content Cell |
If you wish, you can add a leading and tailing pipe to each line of the table:
| First Header | Second Header | Third Header |
|---|---|---|
| Content Cell | Content Cell | Content Cell |
| Content Cell | Content Cell | Content Cell |
Specify alignment for each column by adding colons to separator lines:
| First Header | Second Header | Third Header |
|---|---|---|
| Left | Center | Right |
| Left | Center | Right |
Task List
Task list is a GFM(github flavored markdown) extension
And that’s the footnote. ↩

A free and open source code snippets manager for developers.
Built with Electron, Vue & Monaco editor.
Inspired by applications like SnippetsLab and Quiver.
Official Website Documentation Change Log
Supporting
massCode is open source project and completely free to use.
However, the amount of effort needed to maintain and develop new features for the project is not sustainable without proper financial backing. Soboba casino grand opening. You can support massCode development via the following methods:
Overview
The goal of creating this application was mostly my own growth as a developer. Also, I wanted this project to absorb the best of such applications already on the market (both free and paid). At the same time, I wanted this project to be an open source project.
massCode allows you to organize snippets using multi-level folders as well as tags. Each snippet has fragments - tabs, which gives even greater level of organization
A snippets manager must not only provide organization of snippets but also have a good code editor. That's why under the hood of massCode there's Monaco editor. Monaco is a modern code editor from Microsoft which is used in one of the most popular editor VS Code. The editor provides IntelliSense, validation for TypeScript, JavaScript, CSS, LESS, SCSS, JSON, HTML. It's also added a super productive Emmet and Prettier to code formatter.
Development
Building
License
Copyright (c) 2019-present, Anton Reshetov.