Omnigraffle Pro 6 5
- Additionally, OmniGraffle Pro users can import dot/graphviz, Visio, SVG, PDF, Photoshop with layers, and Xcode. In many respects, OmniGraffle is similar to Microsoft Visio. The Pro version of OmniGraffle can both import and export Visio files created using Visio's XML export function.
- OmniGraffle Pro 6.5 Multilingual-Mac OSX: 01-Feb-2016: 2,836 KB/s: OmniGraffle Pro 6.5 (Mac OS X) 28-Jan-2016: 2,774 KB/s: Showing 32 download results of 32 for.
OmniGraffle Pro 6.5.2 破解版 Mac上最好用的流程图绘制软件中文版 复制链接.
| Download Name | Date Added | Speed |
|---|---|---|
| Omnigraffle HDTV | 25-Oct-2020 | 2,656 KB/s |
| OmniGraffle Pro 7.17.5 Multilingual MacOS | 22-Sep-2020 | 2,257 KB/s |
| OmniGraffle Pro 7.17.2 Multilingual (MacOSX) | 31-Jul-2020 | 2,520 KB/s |
| OmniGraffle Pro 7.17.2 Multilingual MacOS | 30-Jul-2020 | 2,745 KB/s |
| OmniGraffle Pro 7.17.1 Multilingual MacOS | 25-Jul-2020 | 2,792 KB/s |
| OmniGraffle Pro 7.17 Multilingual MacOS | 17-Jul-2020 | 2,654 KB/s |
| OmniGraffle Pro 7.15.2 Multilingual (MacOSX) | 09-May-2020 | 2,535 KB/s |
| OmniGraffle Pro 7.15.1 Multilingual (MacOSX) | 24-Apr-2020 | 2,098 KB/s |
| OmniGraffle Pro 7.15.1 Multilingual MacOS | 22-Apr-2020 | 2,349 KB/s |
| OmniGraffle Pro 7.15 Multilingual MacOS | 04-Apr-2020 | 2,914 KB/s |
| OmniGraffle Pro 7.14.1 Multilingual MacOS | 24-Mar-2020 | 2,080 KB/s |
| OmniGraffle Pro 7.14 Multilingual MacOS | 17-Mar-2020 | 2,947 KB/s |
| OmniGraffle Pro 7.13 Multilingual MacOS | 14-Feb-2020 | 2,318 KB/s |
| OmniGraffle Pro 7.11.5 Multilingual MacOS | 22-Oct-2019 | 2,560 KB/s |
| OmniGraffle Pro 7.11.4 Multilingual MacOS | 10-Oct-2019 | 2,641 KB/s |
| OmniGraffle Pro 7.11.1 Multilingual MacOS | 09-Aug-2019 | 2,096 KB/s |
| OmniGraffle Pro 7.11.1 Multilingual MacOS | 08-Aug-2019 | 2,006 KB/s |
| OmniGraffle Pro 7.11 Multilingual MacOS | 30-Jul-2019 | 2,406 KB/s |
| OmniGraffle Pro 7.10.2 Multilingual MacOS | 26-Mar-2019 | 2,936 KB/s |
| OmniGraffle Pro 7.9.3 MacOS | 04-Dec-2018 | 2,908 KB/s |
| OmniGraffle Pro 7.7.1 Multilingual MacOSX | 07-Mar-2018 | 2,353 KB/s |
| OmniGraffle Pro 7.6 Multilingual MacOS | 19-Jan-2018 | 2,858 KB/s |
| OmniGraffle Pro 7.4 Multilingual (Mac OS X) | 07-Jul-2017 | 2,614 KB/s |
| OmniGraffle Pro 7.3 Multilingual (Mac OS X) | 19-Jun-2017 | 2,118 KB/s |
| OmniGraffle Pro.7.3.1 Multilingual MacOSX | 11-May-2017 | 2,422 KB/s |
| Omni Group OmniGraffle Pro V7.2.2 MacOSX Incl Keymaker-ARN | 15-Jan-2017 | 2,016 KB/s |
| OmniGraffle Pro V7.2.1 Multilingual-Mac OSX | 22-Nov-2016 | 2,217 KB/s |
| OmniGraffle Pro V6.5.3 Multilingual (Mac OSX) | 14-May-2016 | 2,082 KB/s |
| OmniGraffle Pro 6.5.2 Multilingual (Mac OS X) | 18-Mar-2016 | 2,975 KB/s |
| OmniGraffle Pro 6.5 Multilingual-Mac OSX | 07-Feb-2016 | 2,874 KB/s |
| OmniGraffle Pro 6.5 Multilingual-Mac OSX | 01-Feb-2016 | 2,341 KB/s |
| OmniGraffle Pro 6.5 (Mac OS X) | 28-Jan-2016 | 2,630 KB/s |
Take advantage of our limited time offer and gain access to unlimited downloads for FREE! That's how much we trust our unbeatable service. This special offer gives you full member access to our downloads. Take the DownloadKeeper.com tour today for more information and further details!
It's best if you avoid using common keywords when searching for Omnigraffle. Words like: crack, serial, keygen, free, full, version, hacked, torrent, cracked, mp4, etc. Simplifying your search will return more results from the database.
Design and Layout © 2020 DownloadKeeper. All rights reserved.
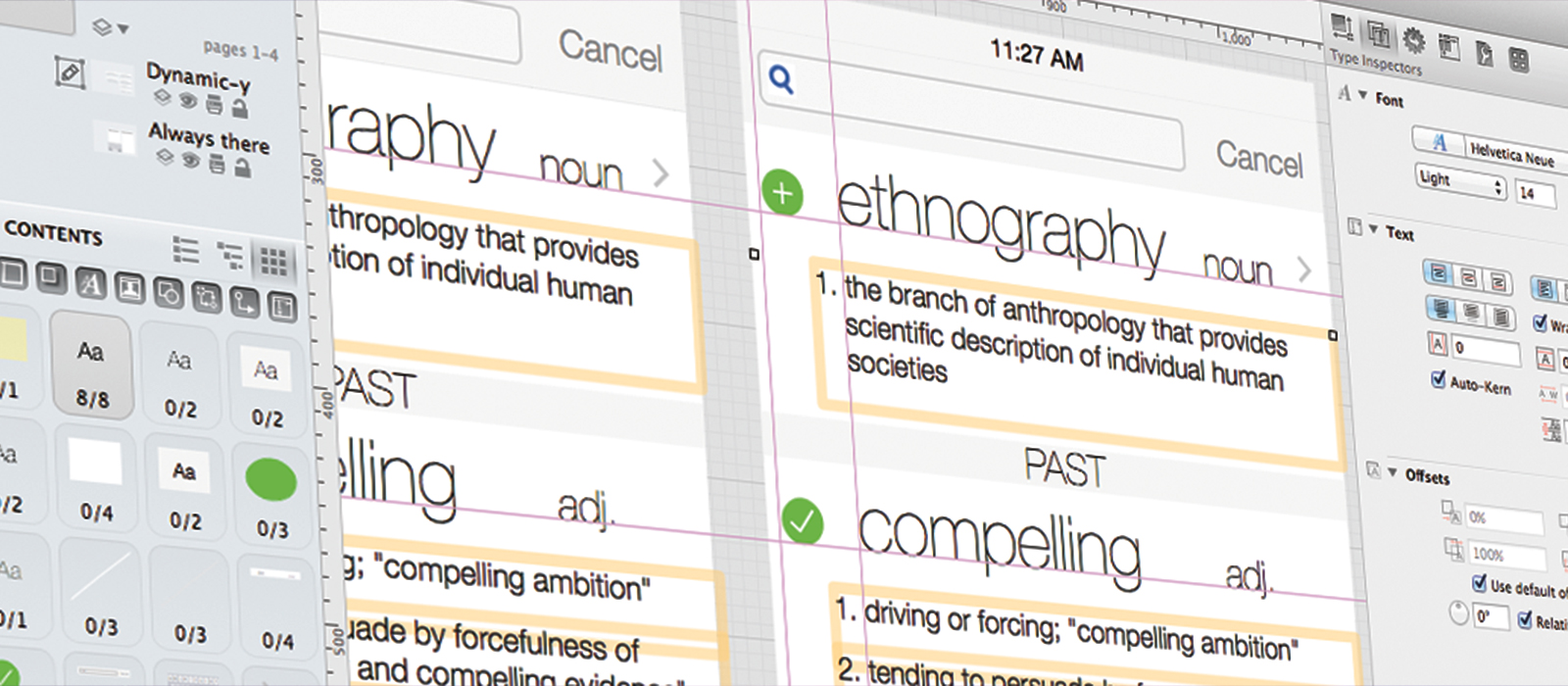
Along the right side of the window, you’ll find the Inspectors sidebar. You use the Inspectors to change the style attributes for the objects on the Canvas, or set the properties of the Canvas itself. If you don’t see them, click the Info button in the toolbar or choose Inspectors ▸ Hide/Show Inspectors from the menu bar.
The Inspectors sidebar contains five inspectors—Object, Type, Properties (Pro), Canvas, Document, and Stencils. Each inspector contains two or more panes, for such things as adding a fill to an object or setting a background image for the illustration you’re working on.
Inspectors are grouped by the type of content they govern. You can browse the various Inspector categories by clicking the icons along the top of the sidebar. Within each Inspector, you’ll find multiple, collapsable inspectors for changing the properties of an object.
To open an Inspector, hover over the title with the mouse, and then click on the disclosure triangle to open and use the inspector. To open one particular inspector (for example the Fill inspector) and close any other open inspectors, Option-click on the disclosure triangle. To open or close all of the inspectors, Shift-Command-click on one of the disclosure triangles.
Using the Inspectors
By default, OmniGraffle’s inspectors reside in a sidebar just to the right of the Canvas. However, with OmniGraffle v6.1 (released Fall 2014), you can now open the inspectors as a floating window, or as a bunch of individual floating palettes.
To help facilitate these changes to using the inspectors, we’ve added a new menu: Inspectors. Pretty easy to remember, huh? You choose how you want to use and display the Inspectors from this menu.
You can quickly get to each individual Inspector using a keyboard shortcut or, if you must, by selecting its appropriate menu option:
- Sidebar: F2
- Floating Inspector Window: F3
- Palettes: F4
Note
If you are using a MacBook Pro, MacBook Air, or an Apple Wireless Keyboard with your Mac, you also need to press the fn key—located at the lower-left corner of your keyboard—along with the applicable function key. If you have an Apple Keyboard with Numeric Keypad, the fn key is located below the F13 key.
The top section of the Inspectors menu indicates the currently selected inspector (the one with the checkmark next to it), and the inspector type. The previous image shows that the inspectors are available in the Sidebar and that the Object inspector has been selected. The bottom section of the Inspectors menu separates the different inspector states by Workspaces.
Creating “Custom” Inspectors with Workspaces
Workspaces offer a way to add shortcuts to the way you’ve set up a particular inspector. For example, let’s say that you are using the Floating Inspector Window, and that you often just need access to the Fill and Stroke panes. To create this workspace shortcut, follow these steps:
- Configure the Object inspector so that only the Fill and Stroke panes are open (i.e., close Shadow, Shape, Line, Image, Geometry, and Alignment).
- Choose Inspectors ▸ Edit Workspaces.
- At the bottom of the Workspaces window, click + (for Add). You will hear the shutter sound associated with taking a picture; this is OmniGraffle’s way of letting you know that it has captured the state of the inspector window.
- Give this new workspace a name, such as Fill-Stroke.
- Close the Workspaces window.
If you go back to the Inspectors menu, you’ll notice that the Fill-Stroke workspace has been added to the Workspaces section. Now, whenever you need to just tweak an object’s fill or stroke, you can press F5 to gain quick access to these two inspector panes.
Using the Floating Inspector
To open the floating inspector window, choose Inspectors ▸ Floating, or press F3. The floating inspector window looks just like the inspector sidebar, except, well, it is no longer a sidebar.
When you switch to the floating inspector window, a new set of inspector keyboard shortcuts come into effect:
- Use Command–1 to hide and show the inspector window.
- Use Command–2 to view the Object inspector.
- Use Command–3 to view the Type inspector.
- Use Command–4 to view the Properties inspector (Pro).
- Use Command–5 to view the Canvas inspector.
- Use Command–6 to view the Document inspector.
- Use Command–7 to view the Stencil library.
Using the Inspector Palettes
To open the inspector palettes, choose Inspectors ▸ Palettes, or press F4. You’ll see a stack of windows appear over OmniGraffle’s main window. You’ll need to move them aside individually, but once you’ve got them set up—especially if you have them all on a second display—you’ll be amazed at how addicted you can get to having the inspectors in palette form.
When the inspector palettes are open, a new set of inspector keyboard shortcuts come into effect:
- Use Command–1 to hide and show the Object inspector palette.
- Use Command–2 to hide and show the Type inspector palette.
- Use Command–3 to hide and show the Properties inspector palette (Pro).
- Use Command–4 to hide and show the Canvas inspector palette.
- Use Command–5 to hide and show the Document inspector palette.
- Use Command–6 to hide and show the Stencil library palette.
Having the Inspectors available as floating windows or as individual floating palettes was a huge request from designers who use OmniGraffle to create and edit illustrations or prototype website or app designs. This allows designers to take advantage of big external displays for OmniGraffle’s main window while offloading the inspectors to a secondary display (such as a laptop screen or another large display). This is especially helpful when you are using OmniGraffle in full-screen mode (View ▸ Enter/Exit Full Screen, or Control-Command-F).
Locking an Inspector
If you find that you’re using a particular Inspector quite a bit—such as the Fill, Stroke, and Shape object inspectors—and you can lock them in the open position. To lock these inspectors in place, double-click the Object inspector button in the toolbar above the inspectors. The button receives a green lock icon.
If you Option-click another inspector’s disclosure triangle, such as the Geometry object inspector, that inspector opens but the Fill, Stroke, and Shape inspectors remain open as well instead of closing. Likewise, if you Shift-Command-click an inspector’s disclosure triangle—which would normally open or close all of the inspector panes—the panes you’ve locked open will remain open, despite what happens with the other inspectors.
To unlock the inspector, just double-click the button again or switch to another Inspector; for example, from a locked Object inspector to the Type inspector.
Interacting with the Inspectors
In all of the inspectors, you can click in a text field that contains a number, and then press the up or down arrow keys to increment or decrement the number.
When it comes to rotating objects, you have a couple options. First select the object and then go to the Geometry object inspector. Click and spin the rotation dial and watch the object revolve around its center point. After clicking the rotation dial, keep the mouse button held down while moving the pointer away from the control to gain more rotational precision.
You’ll be happy to know that we’ve brought OmniGraffle 2 for iPad’s Multi-Touch gestures to the Mac. Yes, that’s right, you can use a two-fingered spin gesture to rotate an object on the canvas if you have a touch-enabled trackpad for your Mac.
Note
In fact, all of OmniGraffle for iPad’s Multi-Touch gestures are available in OmniGraffle 6.1 for Mac.
Select and touch an object with two fingers, and then rotate the fingers (or pivot one around the other) to rotate the object. While rotating the object, you’ll notice that a blue angle indicator appears within the object, and a tiny popover appears showing you the degree of the angle.
Any color well can have its color dragged to an object on the canvas or to another color well. When you drag to an object, you can drop the color on the object’s stroke, fill, or text.
In places where you can enter measurements, such as in the Geometry inspector, values are shown in the current ruler units, or, if there is no unit scale, in the Units inspector. You can, however, enter values in any unit type that is available in the ruler, such as miles or kilometers. As soon as you finish entering the value, OmniGraffle converts it to the correct units automatically.
You can also perform simple arithmetic and mix units. Add (+), subtract (−), multiply (*), or divide (/) numbers right in the input fields.
The Object Inspector
Use the Object inspectors to view and change details about the objects on the Canvas.
Coloring Shapes with the Fill Inspector
Use the Fill inspector to choose a color or gradient to fill the inside of the selected shapes. Depending on the type of fill you’ve selected, the Fill inspector adapts to provide the controls you need to adjust the fill’s settings.
The Fill inspector has the following controls:
- Fill Type: Use the pop-up menu at the top of the inspector to choose from the nine kinds of fill: Solid, Linear Gradient, Radial Gradient, Double Linear Gradient, Double Radial Gradient, Stipple, Marker, Squiggle, and Plastic. The No Fill option is also available as an option for objects where transparency is desired.
- Fill Color: Located on the left side of the Fill inspector is the Fill Color popup. Clicking the arrows lets you choose from one of 13 preset colors, or you can click on the color well to the left of the arrows to open the Colors palette to blend your own color.
If you have OmniGraffle Pro, the Fill inspector has two additional popup menus along the bottom: Fill Blend Type and Distortion Effect.
- Fill Blend Type: New in OmniGraffle 6.1 Pro, the Fill Blend Type popup lets you choose how to blend the currently selected object’s fill with objects on the same Canvas. By default, this is set to No Effect.
- Distortion Effect Type: Also new in OmniGraffle 6.1 Pro, you will find three new Distortion Effect Types: Blur, Pixelate, and Magnify. For example, you could apply the Magnify effect to an object that sits atop an image so you can use it like a magnifying glass.
Some additional notes about the Fill inspector:
- The gradient rotation control becomes active when you choose one of the Linear Gradient fills; enter a number of degrees in the field or drag the circular control to set the angle of the gradient. The blend position control becomes active when you choose a radial gradient; drag its crosshair to move the gradient’s center.
- If you have chosen Linear Gradient or Radial Gradient, you can click the swap button between the color wells to exchange the two colors.
- Drag the Gradient Midpoint slider next to the color wells to adjust the gradient.
- If you choose one of the Gradient fills, two or three color wells become available. Click them to choose the colors to blend together.
You can also edit the fill color of a canvas itself using the Canvas Fill inspector.
(Pro) OmniGraffle Pro offers an extra section in the Color panel for creating pattern fills.
Defining Line and Path Behaviors with the Stroke Inspector
Use the Stroke inspector to change the appearance of the selected connection lines or of the line drawn around the edge of the selected shapes.
- Use the dropdown menu to choose one of the following stroke types: No Stroke, Single Stroke, Double Stroke, Freehand Stroke, or one of the new stroke types added in OmniGraffle 6.1: Plastic Stroke, Inner Stroke, or Outer Stroke.
- Click the color well to choose a color for the stroke.
- Enter a number in the Thickness field or use the keyboard arrows to choose how thick the stroke should be.
- The first of the three pop-up menus determines the stroke pattern (solid, dashed, dotted, and so on). The center pop-up menu determines how the stroke appears at its ends: The Butt option ends the line by cutting across its endpoint at an angle perpendicular to the line itself, while the Round and Square options let the line extend past its endpoint based on the stroke width. The third pop-up menu determines how the stroke appears at its corners: Miter creates a sharp corner, Round creates a soft corner, and Bevel creates a cut-off corner.
Making Objects Cast Shadows with the Shadow Inspector
Use the Shadow inspector to drop a shadow behind the selected objects.

- Use the pop-up menu to choose whether the selected object has a shadow, and if the shadow appears in front of or behind objects on the same layer, or if the object takes on an inner shadow (new in OmniGraffle 6.1). If you choose to let shadows appear in front of objects on the same layer, the ordering of objects matters; you can reorder objects with the Bring and Send commands in the Arrange menu.
- Enter a number in the blur field or use the keyboard arrows to choose how precise or blurry the shadow should be.
- Drag the crosshair in the offset control or enter numbers in the offset fields to set how far away from the object the shadow should fall.
- Click the color well on the left to choose a color for the shadow; partially transparent black tends to work best.
Choosing a Shape with the Shape Inspector
With a shape object selected, use this inspector to transform it in various ways.
- To change the shape (for example, from a rectangle to a circle), click the menu at the top of the inspector to reveal the Shape Palette (at right). It includes all of OmniGraffle’s built-in shapes plus any custom shapes you’ve created.
- Use the Corner Radius field to set how round the corners of the shape should be; enter 0 for perfectly pointy corners.
- (Pro) With multiple shapes selected, use the Combine Shapes button as an alternative tool for crafting custom shapes. Available actions include Unite Shapes, Intersect Shapes, Subtract Shapes, and Uncombine Shapes. OmniGraffle will do its best to preserve all data associated with the combined objects, but some (text in particular) may be lost when the Uncombine Shapes action is used.
- (Pro) Click the Edit Points checkbox to convert the shape to a custom object with editable Bézier points.
Tip
When you enable Edit Points, some of the control points might end up hidden beneath the one or more of the object’s resizing handles. When that happens, you can Option-Command-Click a resizing point to select the control point instead.
Defining Line Attributes and Behaviors with the Line Inspector
Use this inspector to configure the properties of a the lines used to connect objects.
Use the pop-up menu at the top to set how the line travels from its source to its destination:
- Straight for a line that takes the shortest possible path between points.
- Curved for a line that turns smoothly to pass through each point.
- Orthogonal for a line that always travels horizontally or vertically.
- Bézier for a line with control points you can adjust with the selection tool.
In the middle of the Line inspector, you’ll find two pop-up menus on the right and left—used to set the appearance of the tail and head of the line. Click the reverse button to swap the line’s source and destination points.
Use the fields below the tail and head menus to change the line ending sizes. If you’ve set the line type to Orthogonal, you can use the curve radius field in the middle to add some curvature to the line’s corners.
The Line Hops menu determines what the line should do when it crosses other lines; choose one of the hop types to make the line jump over or under other lines, or choose Ignore this line to prevent other lines from hopping over or under it. The hops depend on the ordering of the lines involved; you can reorder objects with the Bring and Send commands in the Arrange menu.
Placing Graphics Inside a Shape with the Image Inspector
You can use this inspector to position an image inside a shape. (Note that instead of creating an object and then adding an image, you could also simply drag an image file from another application straight onto the canvas.)
- Use the Image pop-up menu to set an image in the selected shape. Once an image is set, a Remove Image command appears in the menu.
- When you browse for an image file, you have the option of creating an alias (or “link”) to the image instead of adding the image to the OmniGraffle file itself. If you do this, the OmniGraffle document depends on the original image file; the alias will not work if you delete the image file or open the document on a different computer. If an object’s image comes from an alias, some extra commands become available in the Image pop-up menu: you can Open the original image file, Reveal the original file in the Finder, or stop using the alias and Embed a copy of the image in the OmniGraffle document.
- Another way to set an image is just to drag an image file from another application and drop it on the image well, or on the shape object itself.
- The first button displays the image at its natural aspect ratio, with a zoom level and position as set with the controls below. The second button makes the image stretch to fit inside the object. The third button makes the image tile indefinitely across the object.
- The positioning offsets are enabled if you are displaying the image at its natural aspect ratio, as set by the first of the three buttons above. You can type a positive or negative percentage, or just drag the image around in the image well to indicate the area you want.
- The zoom controls are available unless you are stretching the image to fit the shape. You can enter a zoom percentage, or just drag the slider, to make the image larger or smaller.
- You can make the image transparent and let the object’s fill show through by decreasing the value of the opacity field, or by dragging the opacity slider.
Changing Object Position and Size with the Geometry Inspector
This inspector deals with an object’s position and orientation.
To rotate the object, enter a degree value in the rotation field, or drag the circular control.
The top two fields contain the X and Y (horizontal and vertical) coordinates for the selected objects; the value represents the distance between the canvas’s origin and the upper-left corner of the object (which might not be obvious if the object is rotated or flipped). If you have multiple objects selected, two hyphens (- -) appear in the fields that have different values. Enter a new X or Y value to move an object on the canvas.
The next two fields contain the Width and Height values for the selected objects. If you have multiple objects selected, two hyphens (- -) appear in the fields that have different values. Enter a new width or height value to resize an object on the canvas.
Click the flip buttons to reverse the object horizontally or vertically.
Next to the flip buttons is a pop-up menu with the following options:
No scaling — by default, the objects you draw on the canvas are not scaled to any size or proportion.
Maintain Aspect RatioMac please me lipstick review. — the objects you draw or resize are scaled proportionally. In addition, there are three additional aspect-related options:
- Scale Stroke — scales the object’s stroke proportionally.
- Scale Font — scales any text inside the object proportionally.
- Scale Stroke and Font — scales the objects stroke and text proportionally.
If you have selected a line label, two additional controls become active:
Use the pop-up menu to set how the label’s text appears in relation to the line. Options include: Horizontal, Vertical, Parallel, Perpendicular, Independent, and Follows Path. Use the slider next to the pop-up menu to change the label’s position in relation to the line.
Positioning Objects Neatly with the Alignment Inspector
Use this inspector to line up and space out objects uniformly.
- Use the pop-up menu at the top of the Alignment inspector to align objects in relation to each other, or to the canvas. If you choose Align to Canvas, the align and spread buttons consider the canvas edges as “objects” when arranging the selected objects. This makes it so that you can align objects to a canvas edge, or space objects evenly between the canvas edges.
- The matrix of nine buttons on the left changes how the alignment buttons work. It represents all of the combinations between vertically aligning to the top, middle, or bottom, and horizontally aligning to the left, center, or right. If you want, for example, to align objects by their upper-right corners, click the upper-right button in the matrix.
- Next to the button matrix are the align buttons. Their icons change to reflect the state of the button matrix. Click the horizontal-align button to line up the selected objects horizontally. Click the vertical-align button to line up the selected objects vertically. The first object you selected stays where it is, and the other selected objects move to align with it. These buttons are only useful when you have at least two objects selected.
- Next to the align buttons are two spread buttons. Click the horizontal spread button to distribute the selected objects evenly between the leftmost and rightmost objects. Click the vertical spread button to distribute the selected objects evenly between the top and bottom objects. These buttons are only useful when you have at least three objects selected.
- To the right are two fields and their associated spacing buttons. Enter a value in the top field and click the horizontal spacing button to put the specified amount of horizontal space between the selected objects. Enter a value in the bottom field and click the vertical spacing button to put the specified amount of vertical space between the selected objects. These buttons are only useful if you have at least two objects selected.
The Type Inspectors
Manage the typography of selected objects.
Choosing a Font, Size, and Color with the Font Inspector
Use this inspector to modify the font properties of the selected objects, including style, size, and color.
- Click the button to open the Fonts panel where you choose a font Family, Typeface, set the Size, and more.
- If you don’t want to use the Fonts panel, you can click the pop-up menu next to it to choose a font.
- Click the color well to choose a font color.
- Enter a number to set the point size of the text.
- Choose a Typeface, if there is one available for the font family you’ve chosen.
Positioning and Styling Text with the Text Inspector
Use this inspector to control the positioning and appearance of the selected shape’s text.
- With the horizontal alignment buttons, you can align left, center, align right, or justify the text.
- There are three buttons for controlling what happens when the shape contains more text than can be contained within its bounds. You can choose to let the text overflow outside of the shape, to clip off the text that doesn’t fit inside the shape, or to resize the shape to make the text fit. If you choose resize, the object will only be manually resizable in the horizontal direction; it will resize vertically according to its text. Select the Wrap to shape checkbox to limit the text’s width to the limits set by the Text Offset settings below.
- There are three buttons for setting the vertical alignment of the text; choose to align to the top, middle, or bottom of the shape.
- On the right side are controls for setting the Kerning (automatic character spacing for ideal balance), Tracking (manual character spacing), Leading (distance between lines), and Margins (distance between text and the edges of the text area). These controls become enabled or disabled depending on other controls in the inspector, or the amount of text in the object.
Positioning and Rotating Text with the Offsets Inspector (Pro)
This inspector contains the Text Offset and Text Rotation controls.
By default, the Use default offsets option is turned on. If you uncheck this option, you can adjust the text’s position using the four input fields:
- Text Offset from Left
- This adjusts the text’s position from the left edge of the object.
- Text Offset from Top
- This adjusts the text’s position from the top edge of the object.
- Width
- This adjusts the text box’s width.
- Height
- This adjusts the text box’s height.
Use the text’s rotation value to determine how the text appears when you rotate the object. By default, Relative rotation is turned on, which means that the text within an object will maintain its relative position when an object is rotated. Turn this off to set the text’s rotation independent of its bounding object. You can either enter a rotation value in the field or drag the circular control to rotate the text.
The Properties Inspectors (Pro)
Use the Properties inspectors, available only in OmniGraffle Pro, to manage the advanced properties of selected objects.
Changing the Way Objects Connect with the Connections Inspector (Pro)
Omnigraffle Pro 6 512
Use this inspector to control how objects connect to one another.
Turn off Allow connections from lines to make it impossible for connection lines to use the selected objects as sources or destinations.
If you have a group or a table selected, you can choose whether connection lines should be allowed to connect to objects in the group or only to the group as a whole.
The pop-up menu contains a bunch of magnet presets you can choose for the selected shape object. Magnets are points on a shape object that attract connection lines. You can choose to have no magnets, magnets placed according to cardinal directions (North, South, East, and West), magnets on each vertex (corner), or a certain number of magnets on each side of the shape.
Note
The Magnet options can be found in the Edit menu in OmniGraffle 6.1 Standard.If you select some number of magnets per side, then hold Shift while opening the pop-up menu and selecting another number, the two numbers are added together; you can get up to 10 magnets per side in this way.
Of course, you can always use the Magnet tool to customize a shape’s magnet arrangement.
If you have a line selected, the Lines checkboxes become available. Deselect the Allow connections to other objects checkbox to make it impossible for the line to have an object as its source or destination. Deselect the Allow shapes to become labels checkbox to make it impossible to drag a shape onto the line and make it a line label; existing labels stay attached.
- Use the Rank pop-up menu to assign a hierarchical rank to the selected objects
- Default Object Ranking lets OmniGraffle decide the rank based on connections.
- Minimum Rank places the objects at the top of the hierarchy.
- Maximum Rank places the objects at the bottom of the hierarchy.
- Same rank ensures that the objects end up on the same level.
These assignments don’t change the directions of connection lines, so you can always select all of your objects and choose Default Object Ranking to return them to normal.
Adding Data to Objects with the Note Inspector (Pro)
The Note inspector contains a field for entering text to associate with the selected object, and a table of custom data.
The note can be formatted as Rich Text, which means you can use all of the different font styles and colors that you can use elsewhere in OmniGraffle. When you put the pointer over an object with a note, the note’s text appears in a help tag floating over the object.
You can use the custom data table to keep your own information about the object. Custom data is stored as key/value pairs: the Key is like a label for what type of information you are storing, and the Value is the information itself.
For example, imagine you have a diagram of a computer network, and you want to assign a model number to each component. Click the placeholder row or the plus button to create a new key/value pair. In the Key column, you would type Part Number, and in the Value field, you would type, say, A1181. This data doesn’t have any effect on the way OmniGraffle works; it’s just a way for you to store arbitrary data about objects in your diagram. To delete a row of data, click the ‘x’ button on the right side of the row.
Notes can be found by OS X’s Spotlight search feature, in case you need to find your OmniGraffle diagrams that contain certain words.
Making Objects Interactive with the Action Inspector (Pro)
The Action inspector determines what should happen when someone clicks the selected object with the Action Browse Tool in the toolbar. The default action is Does Nothing. You can click the object all you want, and nothing happens.
If you choose Opens a URL or Opens a File, you get a text field in which you can enter a URL or file path, along with two buttons: Choose File and Open. Click Choose File to browse your Mac’s hard drive for a file. Note that file paths are relative: they start from the folder containing the document you’re working on, not from the root of your hard drive. Click Open button to try opening the file or URL that you’ve specified. When the object is clicked, the file or URL is opened in the appropriate app.
If you choose Runs a Script, you get a text field for entering an AppleScript. The script that you enter is run such that self refers to the clicked object. Click Check Syntax to make sure that the AppleScript is correct, and then click Run Script to try it out. In Presentation Mode (Option-Command-P), the script runs when an actionable object is clicked.
If you choose Jumps Elsewhere, you get another pop-up menu for choosing where in the current document to jump. You can jump to a specific canvas, the next or previous canvas, or a specific point or object on any canvas. Some of these options offer a tiny canvas preview, in which you can click or drag to indicate which object to highlight, which point to center on, or where to zoom.
If you choose Shows or Hides Layers, you can indicate whether to show, hide, or toggle the visibility of any layer of the current canvas.
The Canvas Inspectors
Manage the appearance and properties of the current or selected canvases.
Changing the Canvas Size and Scale with the Canvas Size Inspector
Use this inspector to change the size of the canvas, how the canvas fits onto printed pages, or what kind of measurement units to use.
Omnigraffle Pro 6
- When you print, if Print canvas on one printer sheet is selected, the canvas gets scaled up or down to fit a single piece of paper regardless of its size on the screen.
- Select Size is multiple of printer sheets to make the edges of the canvas snap to the edges of pages. This prevents the canvas from ending in the middle of a page.
- If you select Auto-adjust the canvas size, the canvas will grow or shrink to fit the objects you create.
- The Canvas Size fields control the width and height of the canvas. You can use any of the units available in the Ruler, or enter a number of pages.
- The Orientation of pages can be Portrait (vertical), Landscape (horizontal), or can be taken from the settings in Page Setup, which is the default setting.
- (Pro) Set the desired representation of one “point” as displayed on screen at 100% Zoom to best fit your printing needs or screen pixel density (One Apple Point is the default).
The Canvas Fill Inspector
Select a canvas by clicking its preview in the sidebar to edit its background fill properties. As with the Object Fill inspector you can choose from nine fill styles and edit various parameters of each.
The Canvas Image Inspector
Omnigraffle Pro 6 5 Pro
You can also add an image to a canvas. Just click the canvas in the sidebar and then use the Background Image inspector to place an image similarly to the Object Image inspector.
Use the controls to the left of the Mask button to Manually Size, Stretch, or Tile the image you’ve placed. Use the grid of four fields to position the image from left, from top, sized horizontally, or sized vertically. Use the slider at the bottom of the inspector to change the image’s opacity.
The Units Inspector
Use the Units inspector to determine the unit of measure to use for the canvas and its rulers, as well as to set the scale and origin points.
Units
The Units pop-up menu is where you set the type of measurement units you’d like to use for the current canvas. All of OmniGraffle’s supported units are listed, with their standard abbreviations.
The actual size of your diagram does not change when you change the units; it is merely measured differently. The ruler and the inspectors display measurements in whichever unit you select here.
Units marked with an asterisk (*) can be used as canvas units. This means that when you set up a Unit Scale (see the next section), only these units can be used on the left-side “actual size” part of the equation. Any kind of units can be used on the right-side “theoretical size” part of the scale equation.
Unit Scale
The Unit Scale pop-up menu can be used to interpret simple expressions of scale. By default, the scale is based on the item you choose in the Units pop-up. For example, if you set Units to feet (ft), the Scale pop-up reads 12 in = 1 ft.
If you choose Custom from the Scale pop-up, you can change the scale to suit the project you’re currently working on. For example, if you enter 1 cm = 1 m, 1 cm on the ruler now becomes 1 meter, objects on the canvas that were 2 cm wide are now 2 meters wide, and so on. The Units setting changes to match the second value in the equation.
You can also enter a ratio. For example, if you set a Custom Scale to 1:12, the ruler units stay the same, but objects on the canvas now claim to be 12 times larger than they were before you changed the scale.
If you already have a scale set up and you conver directly to a different one, the objects change their actual size on the canvas to fit the new scale. For example, imagine you are working in 1 cm = 1 m, and then you convert the scale to 2 cm = 1 m. The marks on the ruler become twice as far apart as they were, and the objects on the canvas, staying true to the ruler, grow twice as large on the screen. You can get a new scale without resizing the objects by choosing from the Reset Scale To: section of the Unit scale pop-up menu.
Canvas Origin Points
By default, the very upper-left corner of a canvas is its origin (that is, the point where the rulers’ measurements start from, where the coordinates are 0,0). To change the origin, enter values in the two Origin fields. (You can also drag the origin from the corner where the rulers meet.) The coordinates in the Geometry inspector are based on this origin point.
Setting up a Grid with the Grid Inspector
Use this inspector to set up a grid on the canvas, so you can keep objects lined up nicely.
The two fields at the top of the inspector are where you can set the values for the Major and Minor Grid spacing, respectively:
- The Major Grid Spacing field determines how large each square of the main grid should be. Click the color well next to it to choose a color for the major grid.
- The Minor Grid Steps field determines how many minor grid squares should fit across one major grid square. For example, if your major grid squares are 100 pixels across, and you have 10 minor grid steps, your minor grid squares are 10 pixels across. Click the color well next to it to choose a color for the minor grid.
The checkboxes beneath the Major and Minor Grid spacing fields provide additional control over how the grid is used and its appearance:
- While the Snap to grid checkbox is selected, all objects fit themselves to the grid as you create or move them. (If you want to snap objects already on the canvas, use the Align To Grid button below.)
- Select Grid in front to make the grid visible in front of objects on the canvas.
- Select Show grid lines to show the Minor Grid lines on the canvas.
- Select Show major to make the heavier Major Grid lines visible as well.
- Select Print grid to include the grid when printing.
Tip
Choose Arrange ▸ Grid ▸ Align Objects to Grid (Option-Command-[) to make all of the selected objects line up to the grid right away.
The Canvas Data Inspector (Pro)
You can also edit the note and other metadata of a canvas itself. Just click the canvas in the sidebar and then use the Canvas Data inspector to add metadata for the canvas.
As with the data added using the Properties Note inspector, this information is used primarily for indexing and doesn’t affect the appearance of your OmniGraffle document in any way.
Automatically Arranging Objects with the Diagram Layout Inspector
Use this inspector to automatically lay out shapes based on the logical relationships established by the connection lines between them.
Use the Fill Type pop-up (the big button on the left) to select from one of four layout types: Hierarchical (the default), Force-directed, Circular, and Radial. The various controls within the Diagram Layout inspector change depending on which layout type you choose.
- Hierarchical
- The hierarchical layout creates layers of equally-ranked objects, extending in one direction.
- Force-directed
- The force-directed layout grows in semi-random directions from the center, rather than in one particular direction from the edge.
- Circular
- The circular layout tries to arrange sibling shapes in a circle around their parent.
- Radial
- The radial layout tries to arrange sibling shapes in arcs around their parent.
When you use a hierarchical layout:
- The Direction buttons change where the top level objects start, and which way to layer the lower level objects from there.
- The Rank Separation field controls how far away each level of objects should be from the next.
- The Object Separation field controls how far away each object should be from other objects on the same level.
When you use other layout methods:
- Connection lines can stretch and compress, but you can adjust their average length by dragging the Line Length slider.
- The Shape Repulsion slider determines how strongly the shapes try to avoid coming near one another. If the line length and shape repulsion are small enough, shapes can be made to overlap.
Finally, you can turn on Auto layout to make OmniGraffle distribute the objects on the canvas whenever the connections between them change.
The Document Inspectors
Manage the properties of the document.

The Format Inspector
Omnigraffle Professional 6
The pop-up menu determines whether to save your document as a flat file or a file package:
- Automatic (package or flat file)
- This is the default option; when selected, OmniGraffle uses its best judgment on which file format is best based on the objects in your file.
- Save as flat file
- A flat file is a single file on the disk, with all of the attached images embedded within.
- Save as file package
- A file package is actually a folder disguised as a single file, with all of the attached images rattling around loose inside.
In some technical cases, it might be desirable to use one type or the other; if you don’t even know why this should matter, it’s safe to stick with the Automatic setting.
Normally OmniGraffle documents are “property list”–based text files. If you turn on Compress on disk, your file is instead saved in a binary format that takes up less space on the disk but whose innards can’t be read by scripts or text editors. If you don’t need to open an OmniGraffle document with a text editor, just go ahead and compress your files. This won’t hurt anything; it just makes the filesize a wee bit smaller.
The Margins Inspector
https://dendownload.mystrikingly.com/blog/voice-changer-software-for-android-mobile. Here you can specify your own page margins, or choose Use printer margins to default to the margins defined by your printer driver (or by any custom settings you’ve made in File ▸ Page Setup).
Storing Information About your Document in the Data Inspector
The Document Data inspector has fields for lots of information about your document, in case you care to keep track of such things. The available fields are Subject, Copyright, Version, Description, and Comments. The pop-up menu includes options for adding information about the document’s Authors, Organizations, Languages, Keywords, and Projects.
All of this data is made available to OS X’s Spotlight searching feature, to help you find the diagram you’re looking for.
Using Stencils to Keep and Share Commonly Used Objects
A stencil is a set of useful objects that you can drag into your diagrams. To see the available stencils—or any you’ve added—choose Inspectors ▸ Stencils (Command–6), or click the rightmost button at the top of the Inspector sidebar.
- To the left of the Search field, you’ll see Back and Forward arrow buttons. Use these like you would in a web browser to go back and forward through the stencils you have examined in the Stencils Library.
- Enter something in the Search field to find stencils whose names match, or stencils containing objects whose text or notes match.
- Select a stencil in the list to see its contents; select a whole folder to see the contents of all the stencils inside.
- With a stencil or folder selected, use the three buttons to the right of the search field to change how the stencils are displayed in the sidebar: as a condensed cluster, a table, or a list with previews and metadata.
- If you don’t need the entire object, but just one or all of its styles, drag a style from the style tray to an object in your document.
To use a stencil, just drag it from the Stencil Library and drop it anywhere on the canvas. A copy of the object is made and the original remains in the Stencil Library, so take as many copies as you need. You can do the same sort of selection tricks that you can do on a canvas, such as Command-clicking or -dragging a rectangle to select multiple objects, or Option-dragging an object to make another copy.
Omnigraffle Pro 6 5 X 9
To search your stencils, type in the Search field at the top of the Inspector sidebar. OmniGraffle sifts through your stencils to help you find the object of your desire. Stencils that match appear in the special Search Results section of the stencil list. Normally, if any object on a stencil matches, then all objects on that stencil appear in the results. When searching from within a folder or stencil, however, the search field acts as a filter that only shows objects matching the filter text.
To make a new stencil, choose File ▸ New Resource ▸ New Stencil from the menu bar. You can edit the document that appears just like you would edit a normal OmniGraffle diagram. A preview of the stencil appears in the stencil window as you work. Once the stencil looks just how you want it, choose File ▸ Save (Command-S).
To edit a stencil, open it in the Resource Browser (Shift-Command-N). Then edit and save the stencil just like a normal OmniGraffle document.